Kinematics
Main idea
Our goal in the Technische Grundlagen II course in the third semester was to develop an application that would make it easier for designers to create kinematic systems. The application would consist of two parts: a website that would allow users worldwide to share their kinematic systems and a desktop application that would allow users to create their own kinematic systems. The desktop application would be able to import systems from the website and export systems to the website.


Our process
This project demanded our expertise in many different areas. We had to combine our knowledge in kinematics, programming, user experience design and user interface design. We started the project by researching what types of kinematic systems people use the most. Parallel to that, we started to think about how we could make the process of creating kinematic systems easier. After we had a basic understanding of the topic, we started to sketch out ideas for the desktop application. We also debated about whether to print the systems with a 3D printer or to laser cut them. We decided to use a laser cutter, because it was faster, which was one of the biggest user needs that we discovered.
The Application
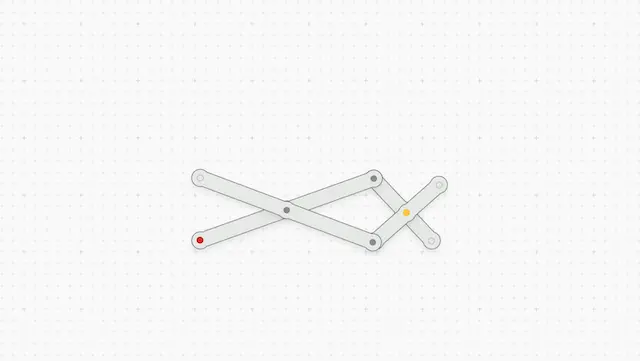
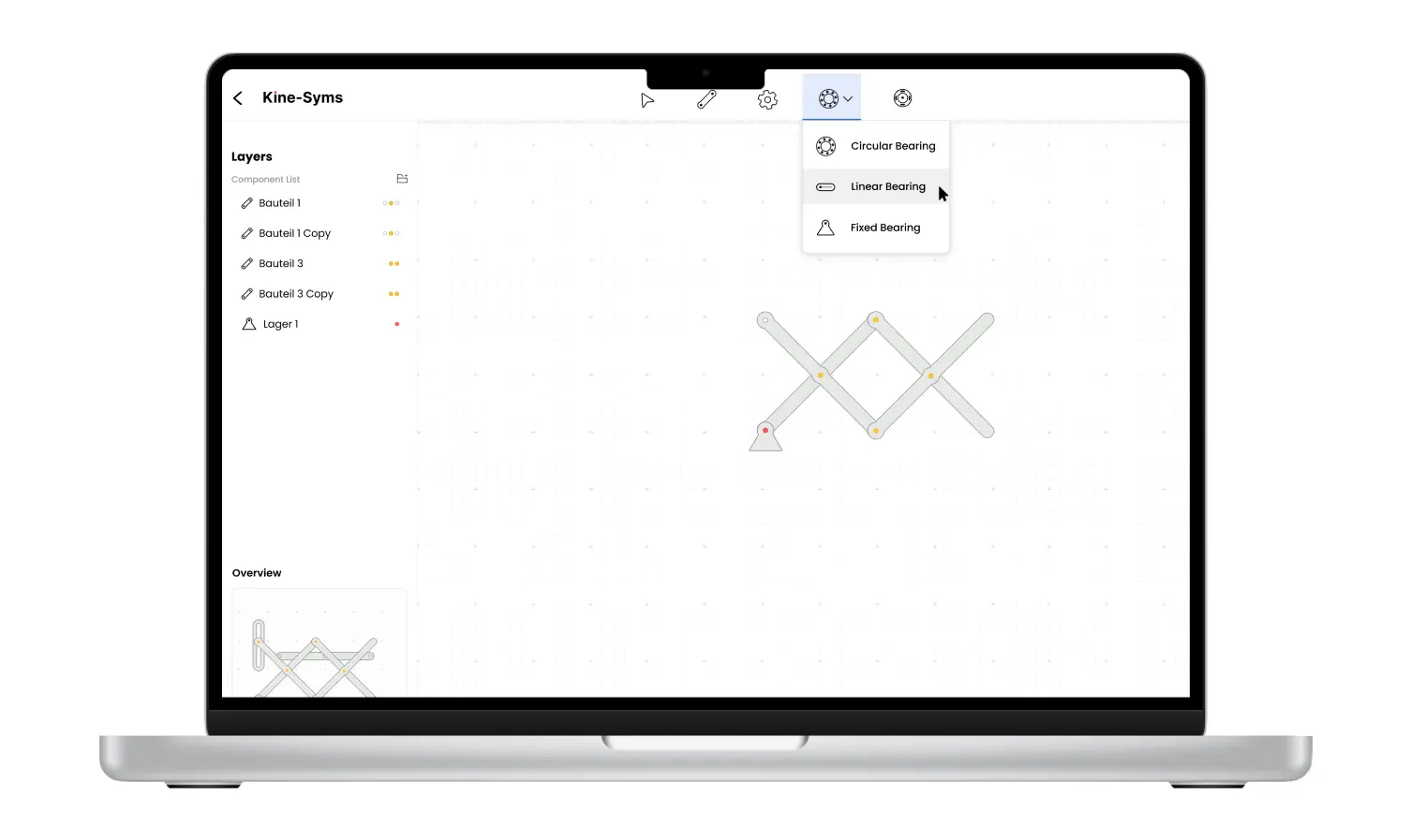
After the first iteration of the prototype, we started working on the application. We decided to use Figma for the visual design because it made it easy to collaborate on the project. In the prototype, we focused on a linear flow of creating a simple kinematic system. We wanted to give the user the ability to parametically resize the system depending on their needs. After creating the kinematic system, the user can export the system as a DXF file, which can be used to laser cut the system out of wood or acrylic glass and with millimetric precision.


→ Website
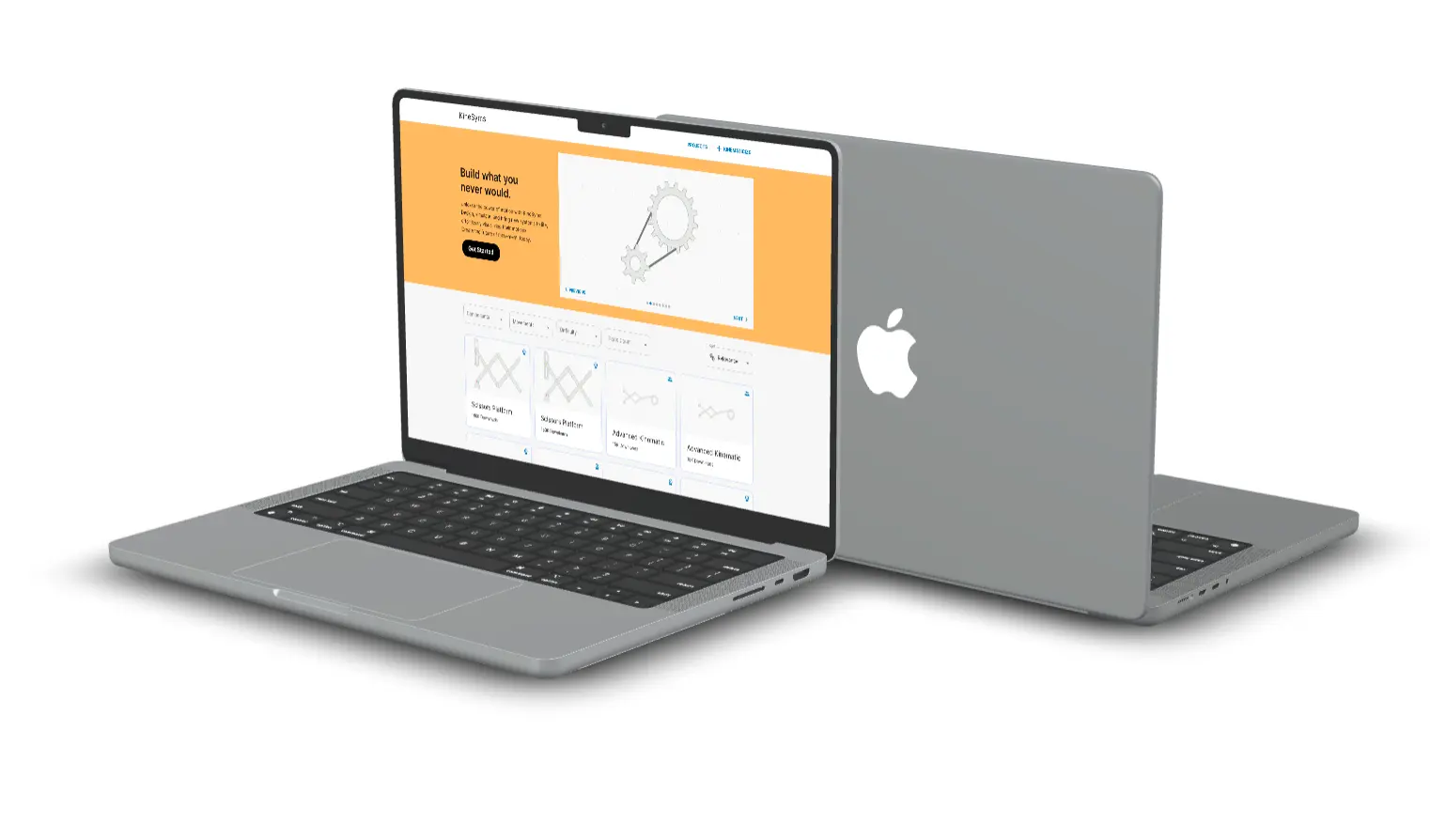
The other part of the project was the website. The website was made with Next.js and Material UI. The website's main purpose was to allow users to share their kinematic systems with other users. The website was also responsible for displaying the systems that were created in the desktop application. The user could either download an existing system as a DXF file or upload their own system to the website. Because we developed the website with Next.js, we were able to deploy it on Vercel. Clicking on the title of this section will take you to the website.
Still Have Questions?
Feel free to reach out to me! I'm always happy to talk about my work.